You’ve probably heard of wireframes, wire-flows, mock-ups, and prototypes, but what are they? We will attempt to clarify each of these terms and explain their use.
Wireframes



What are they?
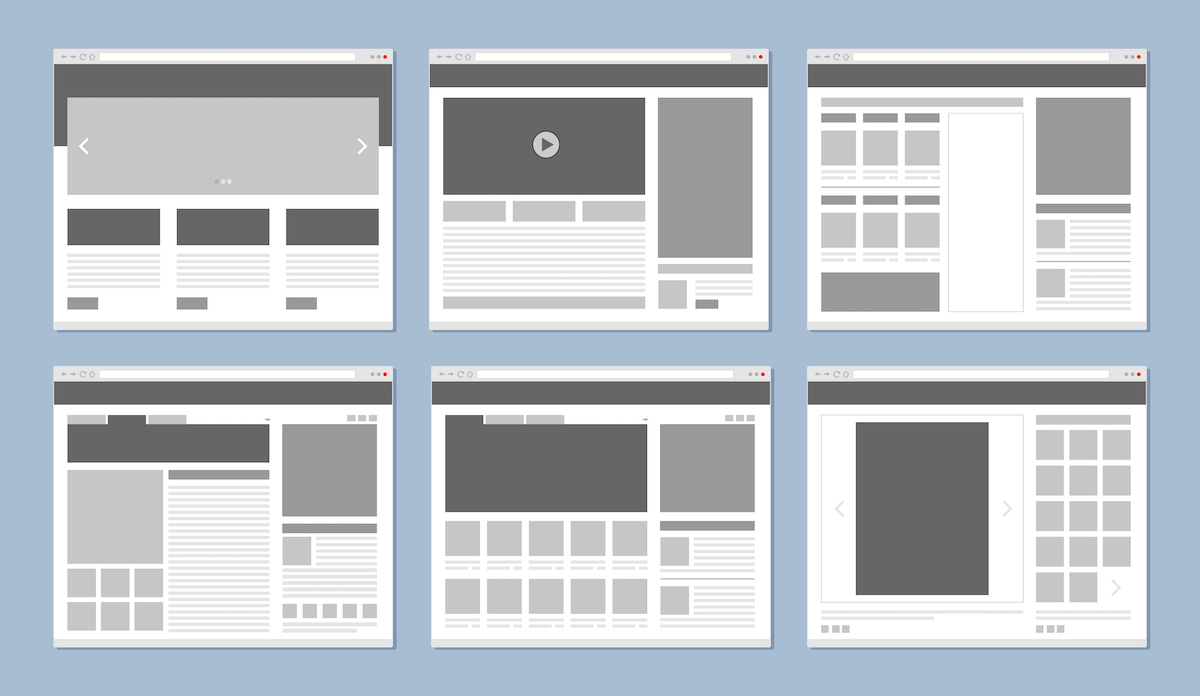
Wireframes are low-fidelity representations (grayscale shapes) of the layout of a page. They include simple visualizations of components and the content inside the page. In the simplest terms, wireframes are diagrams of the structure of each page.
Wireframes are also referred to by their level of detail: low fidelity and high-fidelity. At QuatroDiez wireframes are both “low” and “high” fidelity. There can be some confusion because the high-fidelity wireframes can have as much detail as mockups.
When are they used?
We use wireframes during the brainstorming or ideation phase of a project and whenever we need to generate ideas.
What are they used for?
Their purpose is to iterate ideas and explore concepts such as:
- Layout of a page
- Content structure
- Navigation betewen pages
- Workflows to complete tasks
Wireframes help to flesh out concepts before committing to a higher fidelity, saving time and reducing mistakes. The faster we ideate, the more possible solutions we can explore.
Wireframes can be in the form of a sketch, paper cutouts, or a digital sketch.
Mockups
What are they?
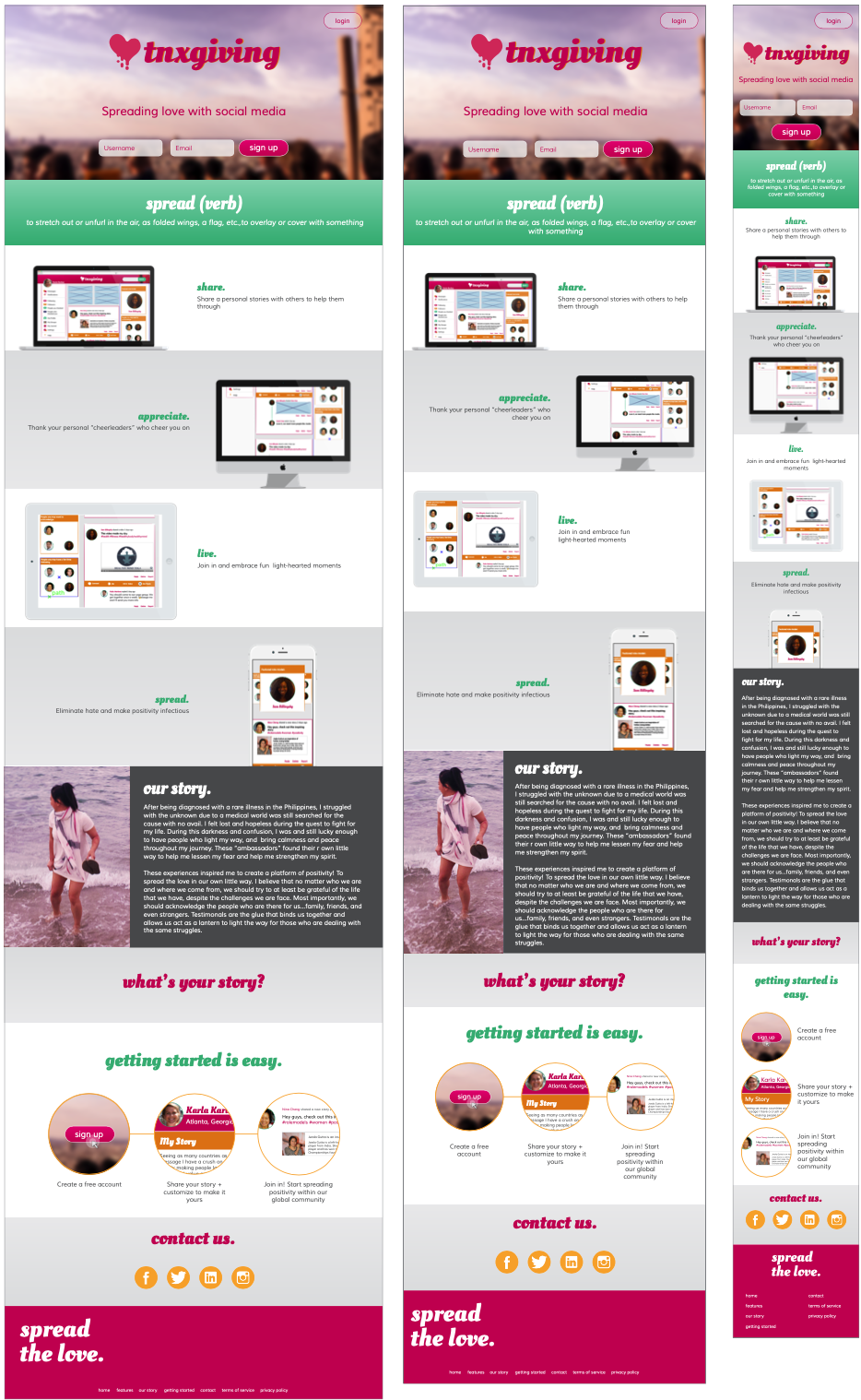
Mockups are detailed concepts of web pages. These concepts use finalized assets to show what the final webpage will look like. While wireframes focus on layout and structure, mockups focus on the “look and feel” of a page. Depending on the amount of detail, mockups are also referred to as “high-fidelity wireframes”.
When are they used?
Mockups are used during the refinement stage of design. It is helpful to establish a visual design language before starting mockups. The visual design language or standards help to keep the design efforts focused.
What are they used for?
Mockups communicate visual design decisions to clients and stakeholders. They will include finalized colors, fonts, images, and additional visual treatments. Stakeholders and clients then have the opportunity to review the designs before final approval.

Wireflows

What are they?
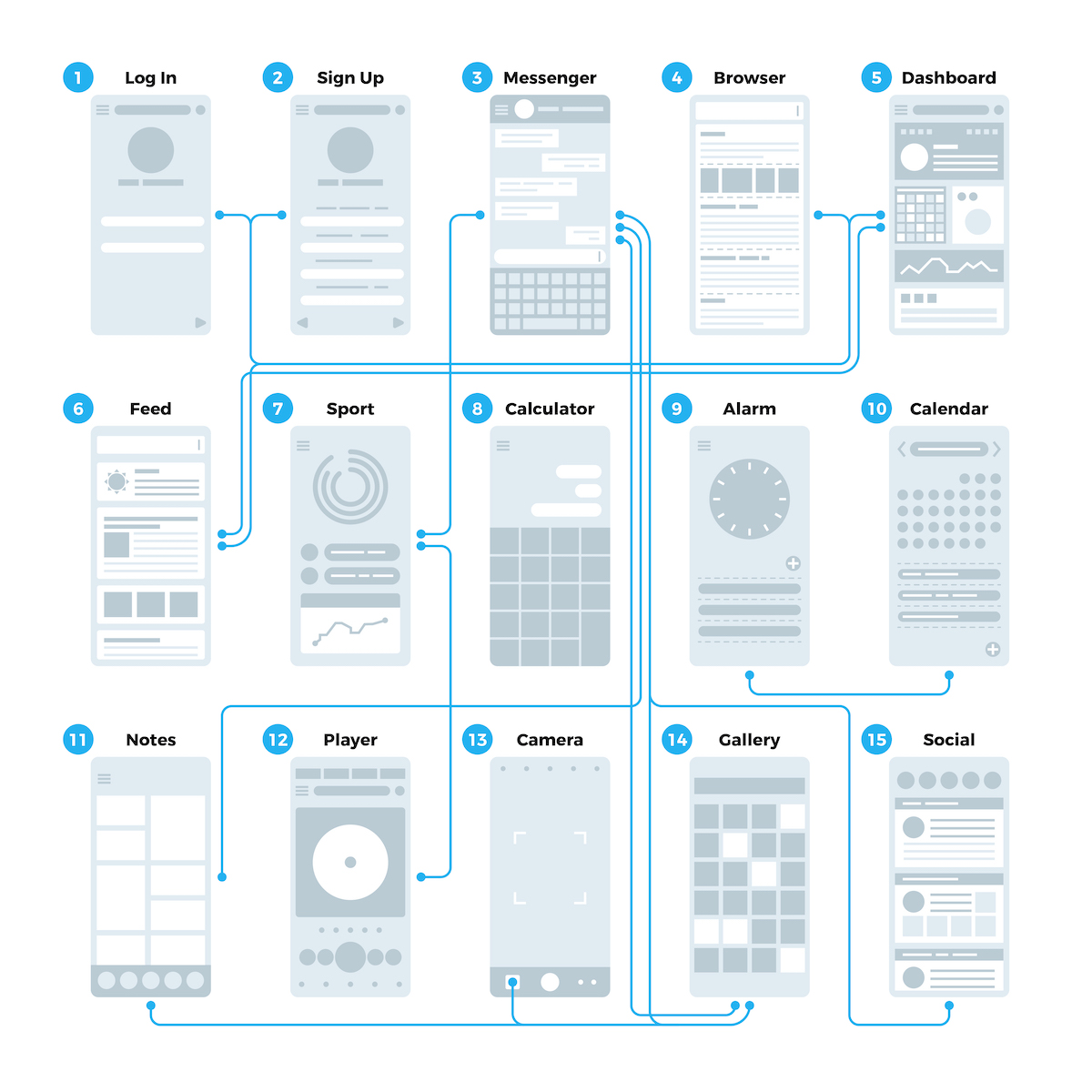
Wire-flows are diagrams that show the path a user will take through an application or website. Wire-flows are unique in that they show use full screens (wireframes or mockups) instead of shapes.
When are they used?
Wire-flows are typically used after the visual design phase (mockups).
What are they used for?
Wire-flows provide an understanding of a user’s journey through the app or website. They provide a way to identify gaps and complex flows. This analysis helps to ideate ways to simplify the experience, while maintaining usability.
Wire-flows are also used to document the flows of an existing app and identify opportunities for improvement.
Prototypes
What are they?
Prototypes or clickable prototypes are wire-flows taken to the next level—they provide a simulation of the experience. There are many tools available to create prototypes including design software, WYSYWIG editors, and code.
When are they used?
Prototypes are usually reserved for the end of the design phase.
What are they used for?
This simulation provides a “close to real life” version of the experience. Protypes can communicate visual styling, interactions, navigation, flows, etc. As with mockups, prototypes help decision-making before moving to the development phase.
Prototypes are often used to present to:
- Investors – to secure funding
- Stakeholders – to get business approval for design decisions
- Users – to gather feedback
- Developers – to explain how the app or site should look like and behave
Conclusion
Have a project in mind? Let's talk.
Say hello.
Call us at (773) 609-5037
Se habla Español.
Or send us a message.
© Copyright QuatroDiez, LLC. All Rights Reserved.